Thursday was fun – until we hit the snag of “no ePortfolio embed functionality” for the students!
It’s taken me a hot minute, but I think I have the workaround. I’ll spare you the gory details about my efforts. Instead, I’ll share the path forward. It’s not hard, thankfully!
STEP ONE
- Open the ePortfolio Blog Post where you want to embed your podcast.
- Click the + to add a Block.
- Click the “Browse All” button on the popup to access more Blocks.
- Find the “Shortcode” Block and click! (See screenshot image below)

STEP TWO
- Go to our Show in Transistor, find the relevant Podcast, click the 3 dots at the right, and copy the Embed code. (Screenshot below.)

- Head over to your ePortfolio and the Post showing that Shortcode block. Paste in the Embed code. (Screenshot)

STEP THREE – The Hard Part (if there’s one!)
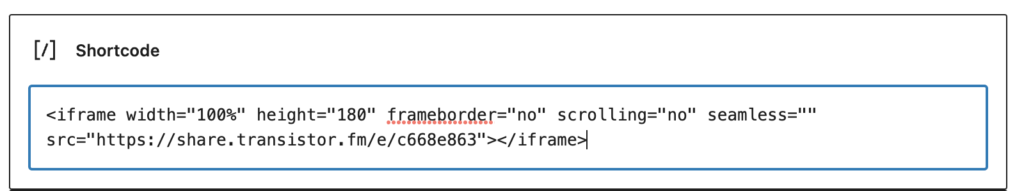
We need to change the opening and closing HTML elements to Shortcode format. It’s easy!
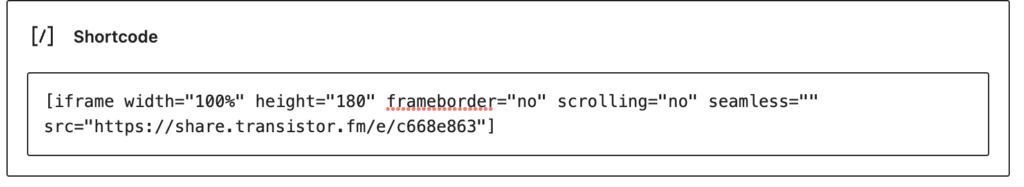
- Replace the “<iframe” at the beginning of the embed code with “[iframe“
- replace the “></iframe>” at the end of the embed code with “]“
- See my Screenshot below, where I’ve done that replacement as a demonstration.

That’s it!
I tested this Shortcode approach on a UNEPortfolios site using a student-level access, and it worked just fine. It should work for you.
